RWD 適應性網頁設計
適應性網頁設計簡介
適應性網頁設計 (Responsive Web Design) 簡稱 RWD ,也有人說是自適應網頁設計,或是響應式網頁設計。隨著行動裝置愈來愈多樣化,適應性網頁設計也愈來愈流行。
RWD 是一種網頁設計的技術,這種設計主要是希望讓網站在多種瀏覽裝置上(例如:個人電腦、平板電腦,以及手機…等行動裝置),都能夠順利閱讀和導覽,並且可以減少在小型裝置瀏覽器上,縮放、平移和捲動螢幕的操作。
適應性網頁設計和過去的網頁設計方式,究竟有什麼不同呢?
傳統網頁設計的瀏覽呈現
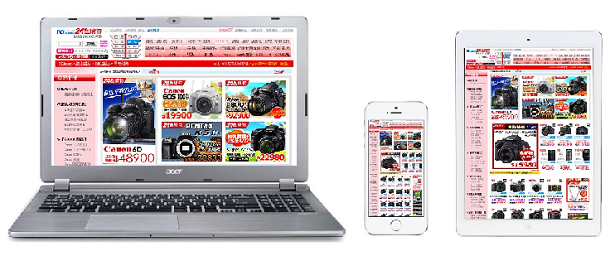
傳統的網頁設計方式,在不同裝置上,都是同樣的呈現方式。在小型裝置瀏覽器下顯示,只是網頁依比例縮小。有時照片、文字、選單、按鈕…等,都小到看不清楚,或是不容易點選。所以需要使用縮放手勢,不斷的去放大縮小觀看網頁。 (如下圖)

適應性網頁設計的瀏覽呈現
RWD 的網頁設計方式,則是依不同的螢幕解析寬度,去調整不一樣的網頁顯示及導覽方式,讓小型裝置瀏覽器上的網頁,字體不至於縮到太小,選單、按鈕、連結…等,也不太需要經過縮放,就能方便點選操作。 (如下圖)

※ 本文歡迎大家在網頁中連結或加入我的最愛,但複製、引用、轉載或做其它商業用途者,請註明此原文出處及原始連結,未註明出處者必究。
網站案例
- 鼎毅建設股份有限公司網站://phd.com.tw/2015/04/24/dyz/
- 骨質疏鬆衛教資訊網://phd.com.tw/2014/09/06/goodbone/
